Neumorphismus – Der neuste UI-Trend 🔥
Neben Skeuomorphismus und Material Design gibt es einen neuen Trend im UI-Design: Neumorphismus (auch Soft-UI genannt). Es handelt sich dabei um einen Wechsel zu einer weitaus realistischeren Nutzeroberfläche, mit einem reliefartigen 3D-Gefühl. Der Name ist eine Wortneuschöpfung und kommt von den Worten “Neu” und “Skeuomorphismus”.

Vor einiger Zeit haben wir bereits bemerkt, dass dieser Wandel überall um uns herum begann – Apple ist dafür ein gutes Beispiel. Der Trend in Richtung “superflach und minimal” bekam einen kleinen Rückschlag und nun sind wir schließlich beim Neumorphismus angelangt
Egal, welche Liste mit “UI-Trends 2020” man durchstöbert: In jeder wird Neumorphism erwähnt.
Einen Schritt zurück, nur besser?!
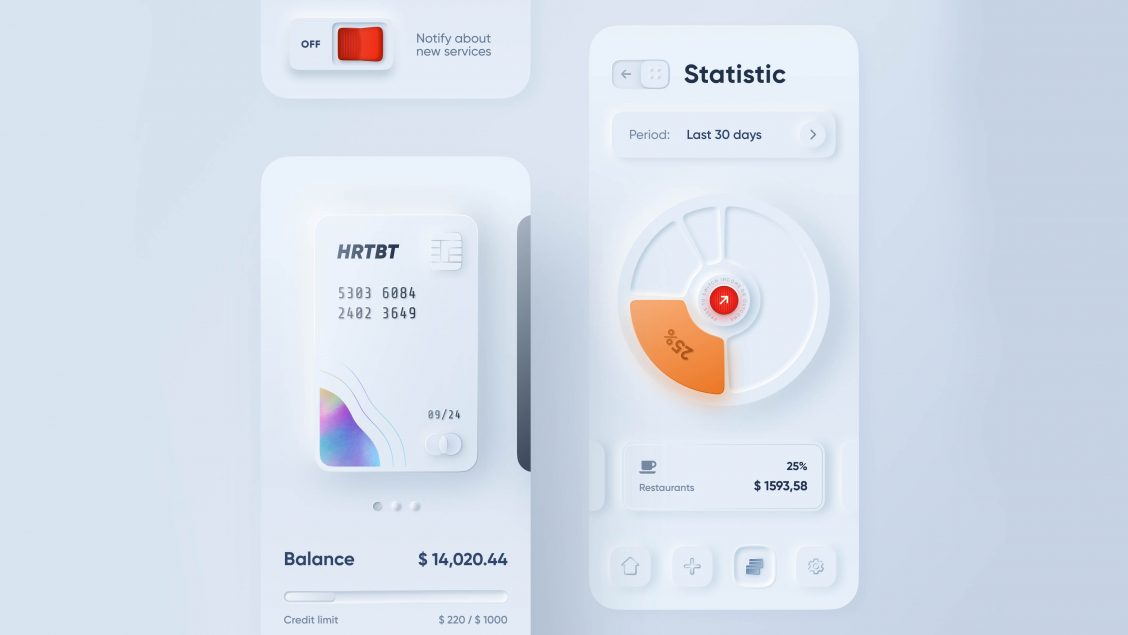
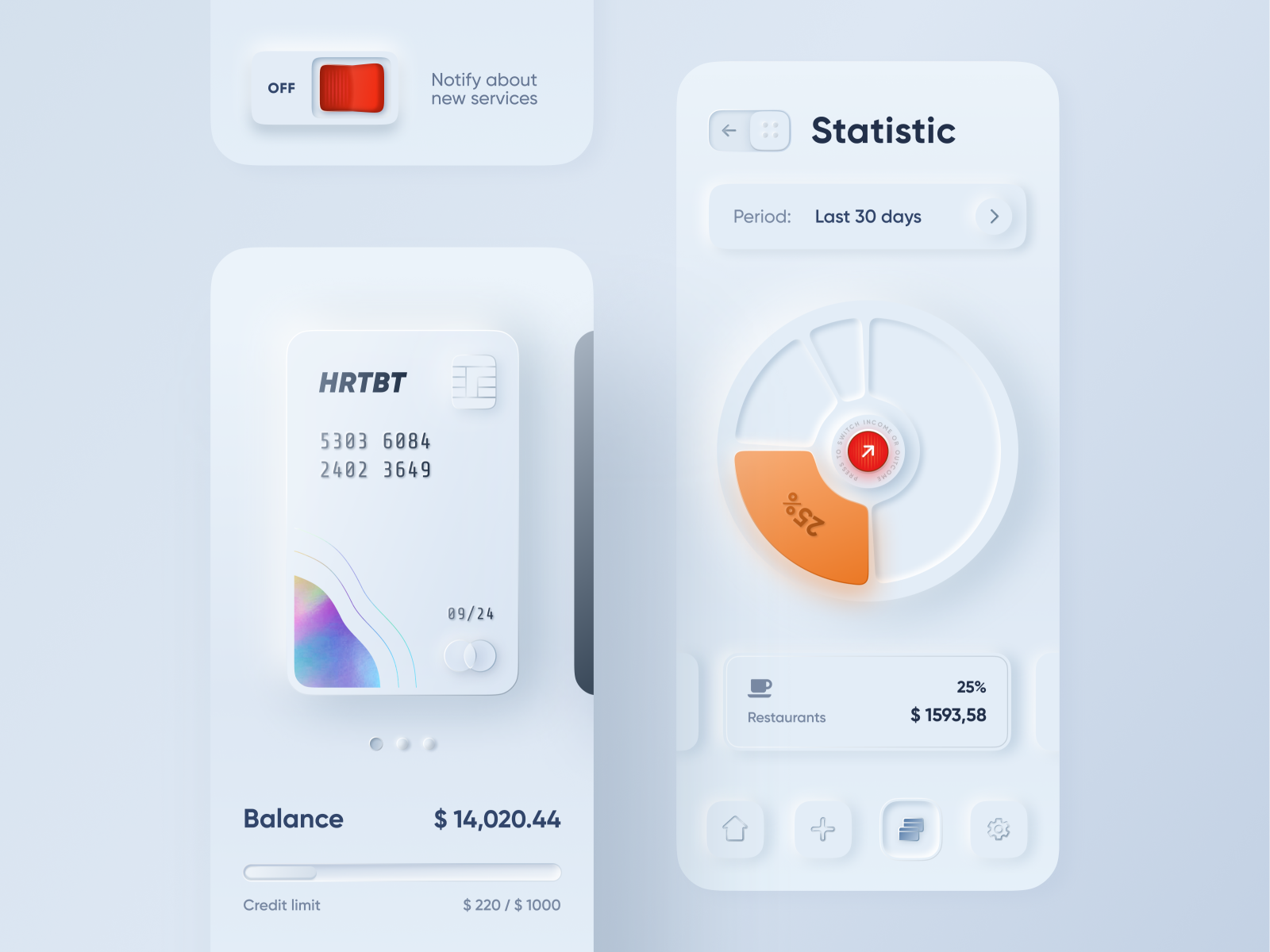
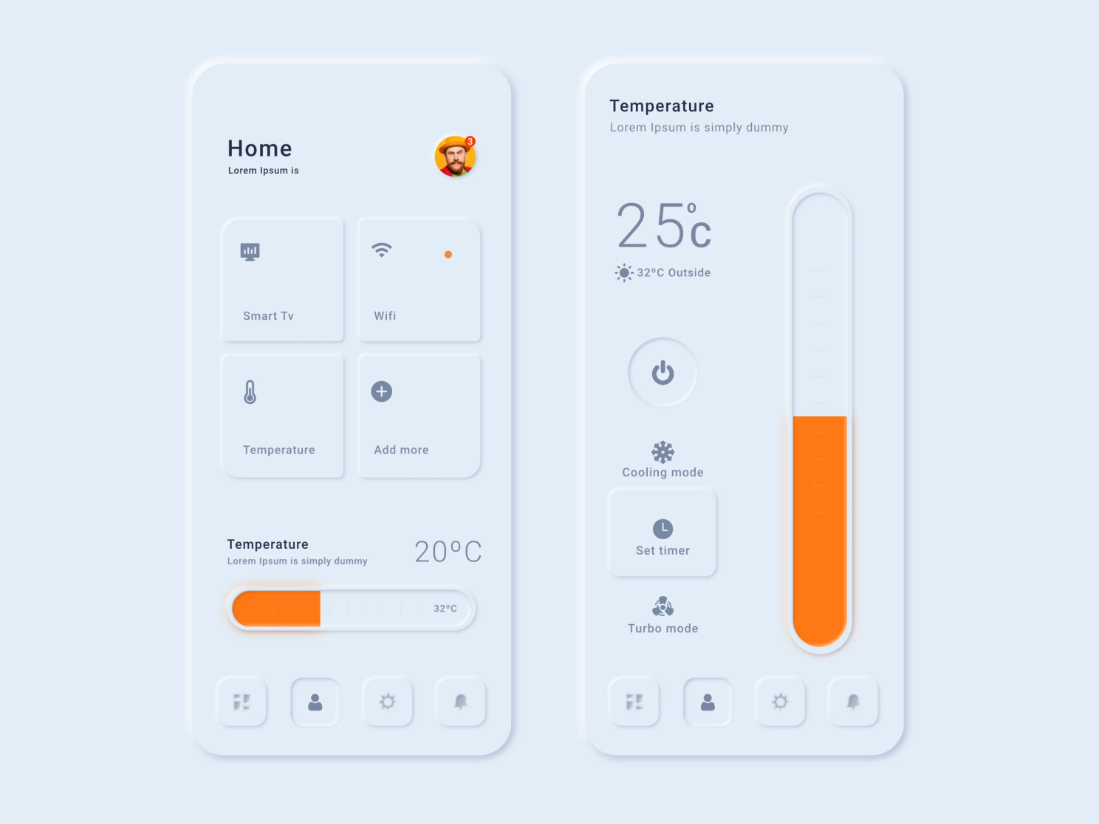
Der ganze Hype begann mit diesem kreativen Dribble-Upload von Alexander Plyuto am 05.11.2019, welcher für ordentlich Aufmerksamkeit sorgte:

Die Grafik erhielt innerhalb kürzester Zeit mehr als 4000 Likes, sowie 300.000 Ansichten und brachte den Stein ins Rollen. Anschließend wurden auch von anderen Nutzern ähnliche Konzepte auf der Plattform hochgeladen.
Und obwohl dieses User-Interface Konzept keineswegs perfekt ist (zB. ist das Label “25%” auf der rechten Grafik verkehrt herum), war es dennoch ausschlaggebend für diesen neuen Trend und sorgte für zahlreiche neue innovative Ideen unter Designern.
Ganz nach dem Motto: “Make UI-Design Great Again” 😄
Was ist der Unterschied?
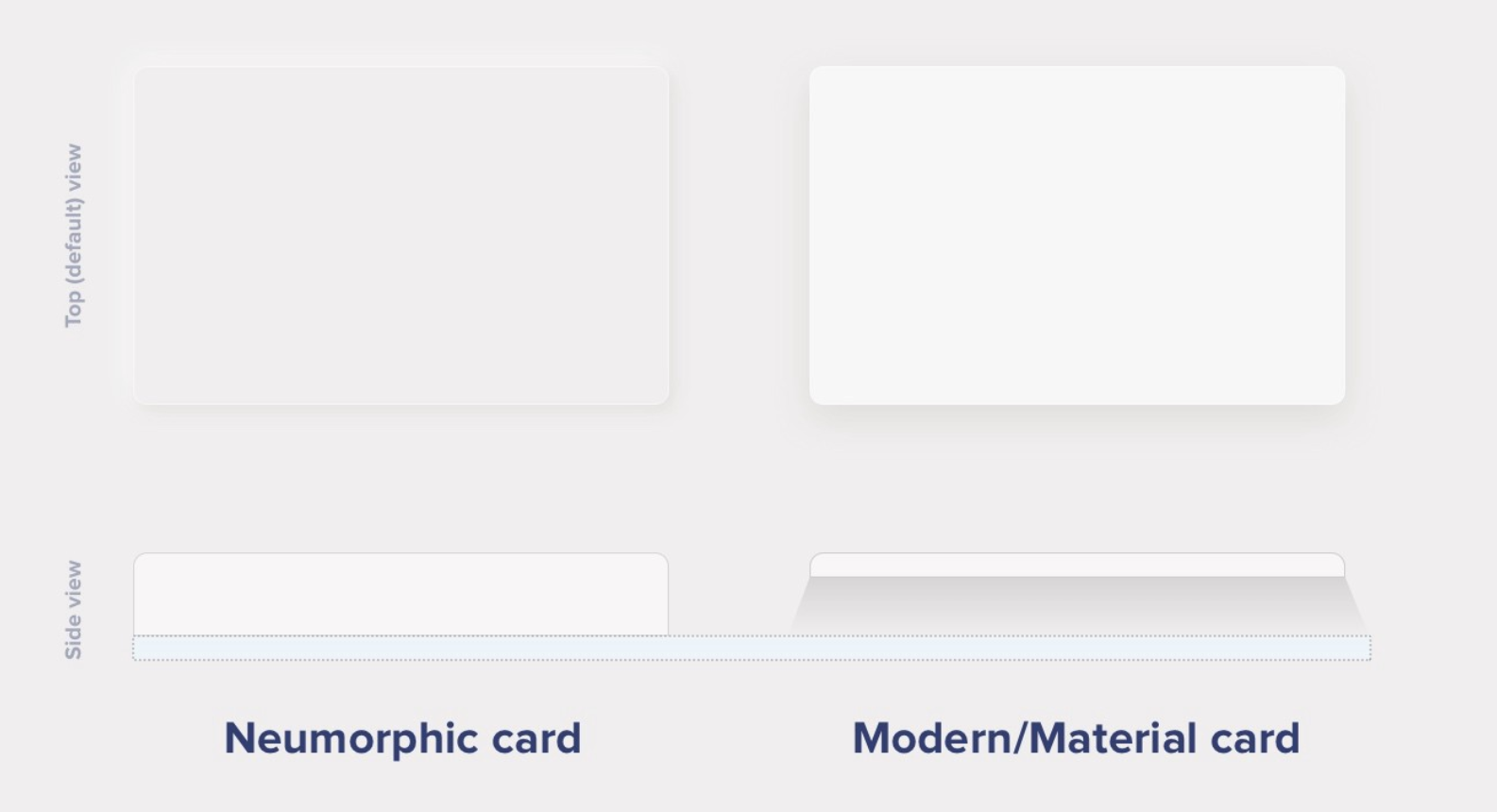
Da sich die Buttons nicht stark verändert haben, werfen wir einen Blick auf die Oberflächen bzw. Formen, die für diesen Style essentiell sind:

Material Design Oberfläche
Eine “Material Design” Oberfläche ist in der Regel eine Form, die über dem wahrgenommenen Hintergrund schwebt und einen Schatten auf diesen zurückwirft. Der Schatten verleiht der Fläche eine Tiefe und definiert in vielen Fällen auch die Form selbst – da sie prinzipiell randlos ist.
Neumorphic Oberfläche
Die neumorphe Karte gibt jedoch vor, aus dem Hintergrund herauszutreten. Es handelt sich um eine reliefartige Form, die aus genau dem gleichen Material wie der Hintergrund besteht. Wenn wir sie von der Seite betrachten könnten, sehen wir, dass sie nicht “schwebt”, wie es beim Material-Design der Fall wäre.
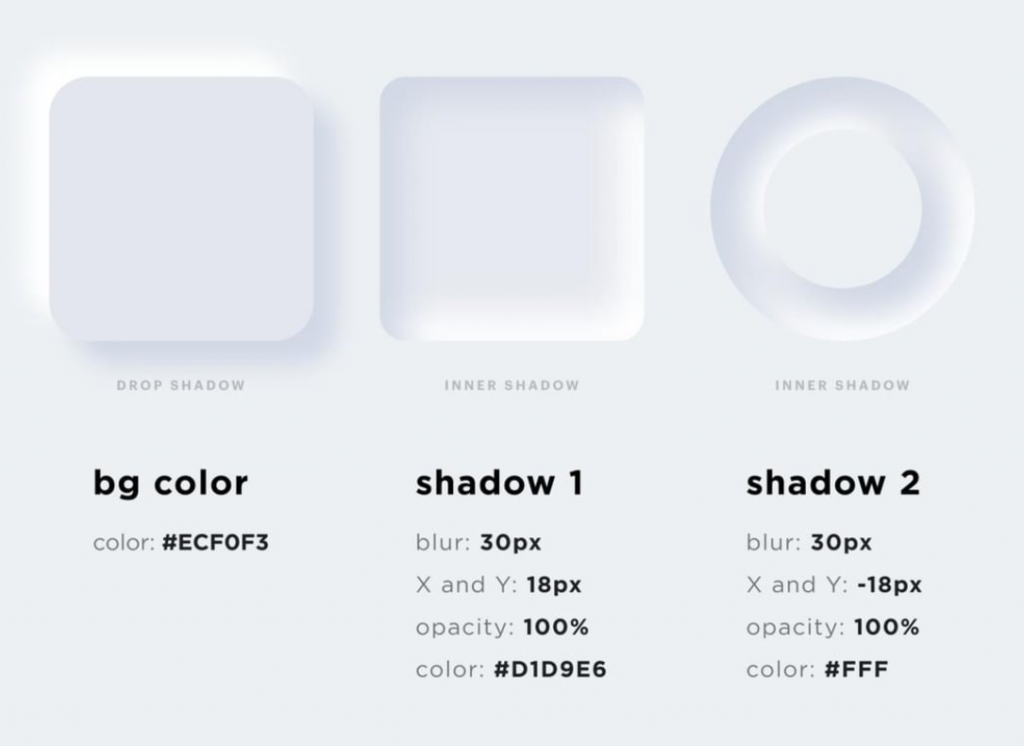
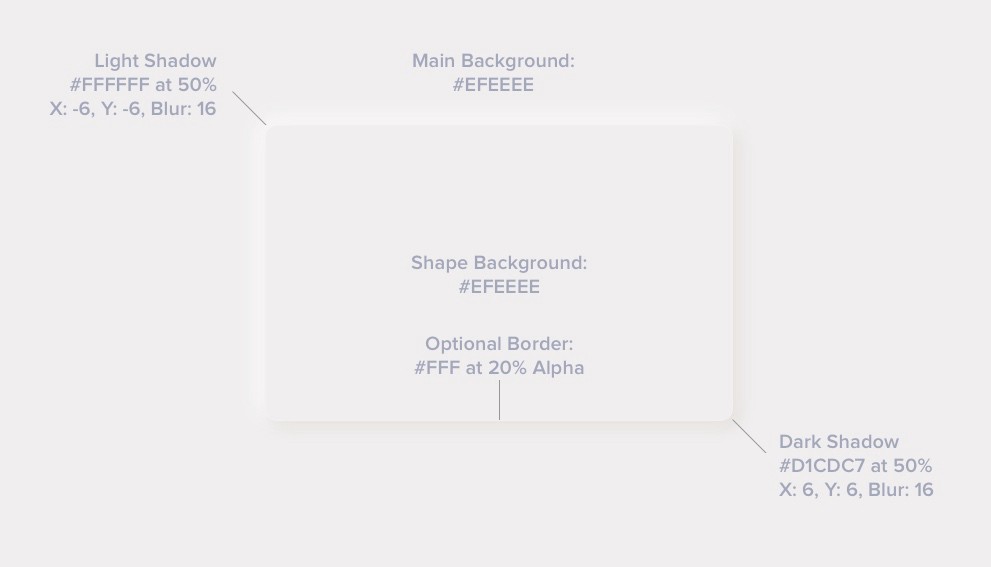
Dieser Effekt lässt sich ziemlich einfach erreichen, indem man mit zwei Schatten spielt, einer mit negativen Werten, der andere mit positiven. Aber damit es funktioniert, kann unser Hintergrund nicht vollständig schwarz oder vollständig weiß sein. Er muss zumindest ein wenig getönt werden, damit sowohl dunkle als auch “helle” Schatten sichtbar sind. Sie können jeden beliebigen Farbton für den Hintergrund verwenden, so dass er je nach Ihrer Wahl wärmer oder kälter sein kann. Aber weiße und dunkle Schatten müssen, wenn auch nur leicht, auf dem Hintergrund sichtbar sein.
In den folgenden Grafiken sehen Sie den Code hinter dem Design:

Auch dieses nette “neumorphistische” Redesign-Konzept zur Google Startseite wollten wir Ihnen nicht vorenthalten:

Die Vor- und Nachteile
Der Hauptvorteil dieses Stils ist die “Innovation” (zumindest derzeit). Es kann außerdem mit anderen Stilen gemischt werden, damit es nicht so einseitig aussieht.
Es gibt jedoch einige Probleme die mit diesem Style einhergehen. Zwei Hauptprobleme, die wir bisher gefunden haben sind:
- Nutzerfreundlichkeit bzw. Barrierefreiheit
- Methoden, um es effizient zu programmieren
Nutzerfreundlichkeit
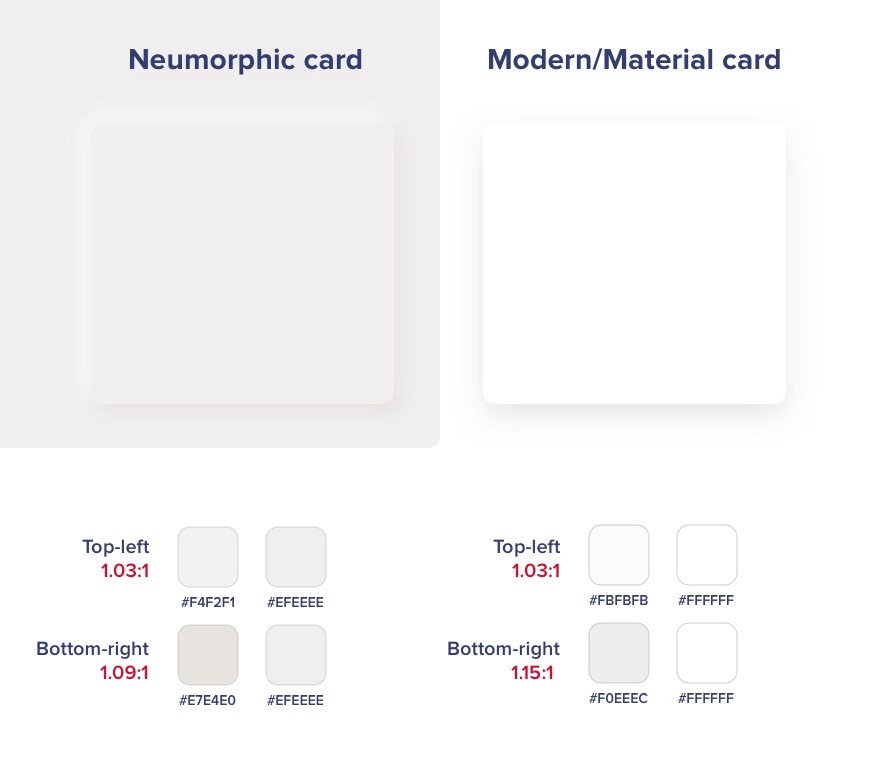
Das Hauptproblem beim Kontrastverhältnis zwischen der Form und dem Hintergrund ist, dass kein messbarer Kontrast existiert, wenn beide die gleiche Farbe haben 🙄. Wir können allerdings die Farbe des ersten Pixels beim Schatten messen. Daraus ergeben sich folgende Werte:

Wie Sie sehen können, sind sowohl die Material-Design, als auch die Soft-UI-Oberfläche ziemlich kontrastarm. Das ist natürlich zum Teil ihr Reiz, und die Karten selbst werden auch nicht für aktive Elemente verwendet. Solange wir also die Buttons mit ausreichend Kontrast halten, sollte es kein Problem geben.
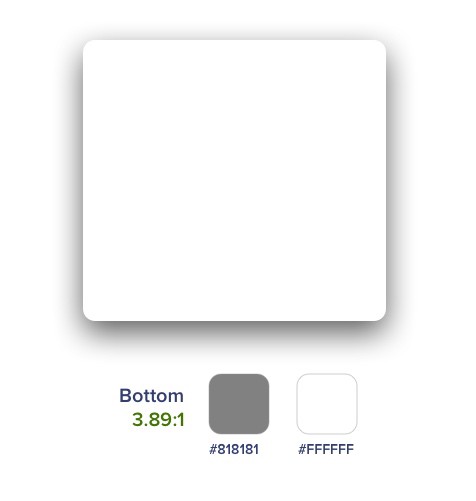
Der Unterschied zwischen diesen ist sehr gering, und wenn wir einen besseren Kontrast für die Oberflächen verwenden wollen, müssten wir sie auf diese Weise machen:

Und da fast niemand die Schatten so stark macht, bedeutet dies, dass der Rest der UI-Elemente zugänglich sein muss. Diese Annahme führt zu der Schlussfolgerung, dass die Oberflächen nicht wirklich so wichtig sind, wenn wir die richtige Hierarchie durch Typographie, Abstände und Kontrast zu den wichtigen Elementen schaffen.
Auch bei Buttons gut?
Das Hauptproblem der Accessibility erscheint jedoch, wenn wir uns entscheiden, unsere Komponenten als Buttons und nicht als Karten zu verwenden.
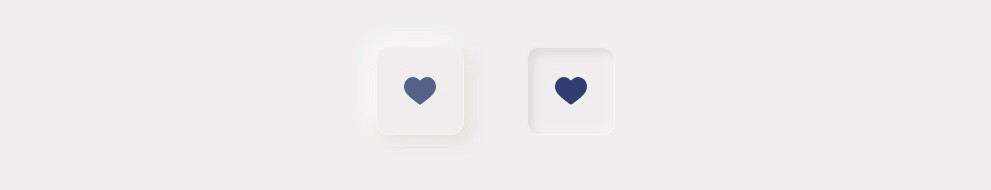
Man kann zwar einen gedrückten Zustand mit umgedrehten inneren Schatten erzeugen:

Das Problem ist hier aber gravierend.
Dieser gedrückte Zustand hat zu wenig Kontrast, um einen Unterschied zu bedeuten. Während es bei Oberflächen bzw. Karten kein großes Problem darstellt, muss bei aktiven Buttons oder Schaltflächen der Zustand jederzeit ersichtlich sein.
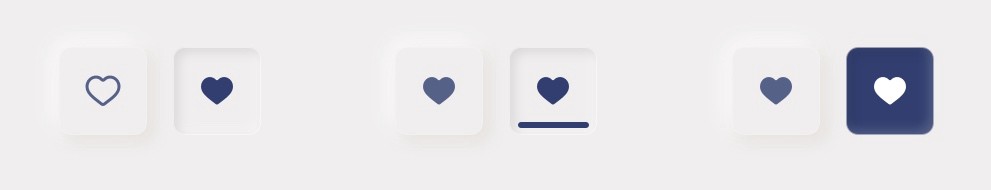
Hier gibt es einige Ideen, wie z.B. die Verwendung eines Gliederungs- und Füllsymbols, einer Unterstreichung oder sogar das Füllen des gedrückten Zustands mit einer Farbe. Siehe folgendes Bild:

Sie können natürlich mit verschiedenen Ideen experimentieren, das Wichtigste ist allerdings, dass es für den Nutzer klar ersichltlich sein muss, ob ein Button aktiv ist oder nicht.
Schönes und innovatives Design ist zwar eine coole Sache, Nutzerfreundlichkeit sollte aber immer im Vordergrund stehen.

CSS Code (Generator)
Hier können Sie den passenden CSS-Code für Neumorphismus generieren (man muss sich aber ein bisschen damit spielen, um den richtigen Effekt zu erhalten).
Die optimalen Einstellungen:
- Size: beliebig
- Radius: beliebig
- Distance: 8px
- Intensität: 0.06
- Blur: 17px
Probieren Sie es aus:
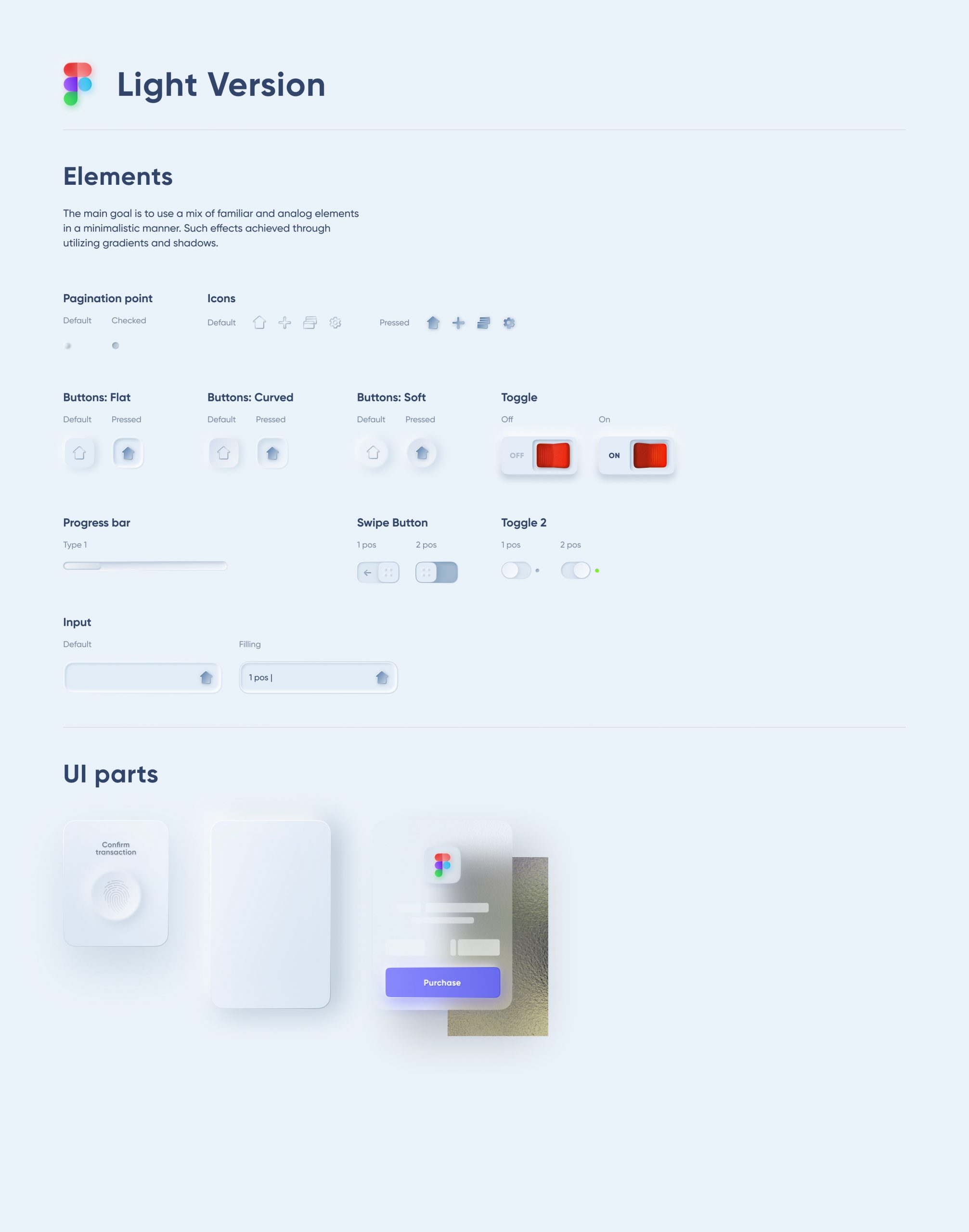
Andere Effekte
Dieser neue Stil kommt neben den oben erwähnten Oberflächen auch mit “grafisch intensiveren” Schaltflächen und Schaltern. In vielen Fällen müssen wir einfach zu den “guten alten Zeiten” zurückgreifen und Bitmaps verwenden. Das scheint ein Rückschritt zu sein, aber keine Sorge – es ist nicht essentiell. Man kann auch moderne Schaltflächen mit neumorphistischen Flächen kombinieren, und geniale Designs erhalten.


Nun liegt es an Ihnen: Spielen Sie mit diesem Trend herum und entwickeln Sie ihn weiter. Die Aufgabe des UI-Designers ist es nämlich einfach ausgedrückt, Rechtecke zu bewegen, so dass jedes Mal, wenn die Rechtecke etwas “anders” werden, etwas neues entsteht. Ohne diese ständigen Entwicklungen würden alle Produkte wieder gleich aussehen.
Der Spaß kann beginnen!
Weiterführendes Youtube-Video von Caler Edwards:
Vielen Dank außerdem an uxdesign.cc, die diesen Artikel möglich gemacht haben.